- A+
为了与谷歌熊猫战斗,我们需要使网站更快,并努力提高网站速度。网站速度和网页加载时间现在是Google排名算法的重要组成部分,可能会影响您网站的搜索引擎排名。由于我们受到谷歌熊猫的影响,所以我们需要一直努力使我们的网站更快,以获得更好的用户体验。
提高网站速度
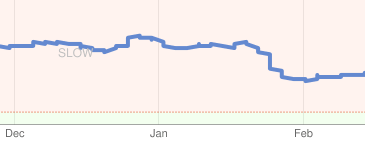
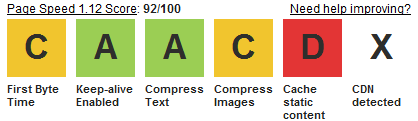
你也可以尝试改进页面加载时间。在开始之前,测试您的主页和不同的文章页面的页面速度,所以后来你可以看到差异。
1. 使用缓存插件 - 这是减少服务器负载并提高站点速度的唯一最重要的插件,因为它将页面缓存为html文件,并将页面传送加速到浏览器,从而最大限度地减少WordPress php调用。比如 WP-Supercache 、 QuickCache 、 W3-TotalCache 。
2 . 使用CDN - 比如Amazon Cloudfront,它是一个优秀的CDN(内容传送网络),我们可以用于卸载我们的静态资源,如CSS,JavaScript和主题图像,以减少我们的服务器的负载。这使得网站更快。MaxCDN是另一个流行的CDN,当与TotalCache结合时,可以将您的整个站点发送到具有压缩的CDN系统,以实现超快速加载。
3. 减少边栏/页脚混乱 - 早期有几个侧边小部件,图像等,每次加载和放慢页面,现在它们在侧边栏中减少了一个基本的最小链接和BSA广告。如果您围绕您的网站主题,您会发现许多无关的小部件每次加载,并增加了大量的网站加载时间。删除他们的清洁网站设计。我们还添加了一个响应式的网页设计,使我们的网站在许多移动设备上兼容。
4. 删除相关的小部件 - 我们一直在使用惊人的YARPP相关的帖子插件来提供您在所有帖子底部看到的相关链接。此外,我们曾经使用惊人的Outbrain小部件来生成相关的帖子缩略图。两者都有自己的加载时间,我们决定删除Outbrain并继续使用YARRP,它仍然使用负载的服务器处理能力(由P3 - Plugin Performance Profiler测试),我正在寻找一个更快的替代方案(任何建议? )。我们之前使用的 Google相关链接 更好,加载时间更少,但由Google关闭。
5. 减少社交按钮 - 这是网站加载时间的一大障碍,因为增强的功能使得他们的javascript文件更大,加载时间更长。我们使用优秀的Sharebar插件在侧边栏中加载许多社交共享按钮,但是加载了许多脚本,并且需要更长的时间才能加载。然后我们决定保留只有几个热门的分享按钮,如Facebook,Twitter和Google加一(这可能会影响搜索结果有一天!)。每个都有大的脚本来加载。如果您决定减少按钮,您可以尝试AddThis,但使用交互式按钮,它也将加载所有这些脚本有助于加载时间。此外,如果您决定在帖子之前和之后添加它们,它将导致更多的共享,但也会降低速度。
6. 避免额外的注释系统 - 注释系统加载巨大的脚本,大量的文件和添加到加载时间。有一些令人惊讶的评论系统,如Disqus,IntenseDebate,LiveFyre和Facebook评论。WordPress自己的评论系统是最轻的加载和休息所有会慢的网站速度。但是随后我们继续使用Facebook的评论,尽管它显着增加了我们的页面加载时间,因为发布的评论通常会发布到Facebook用户界面,并带来额外的流量。
7. 禁用Gravatars - Gravatars看起来不错,并且可获得更多的评论,但你的热门页面上的100条评论也将加载100个!因此,禁用将加速网站评论加载。
8. 减少评论 - 我们可以不允许在任何页面上加载100条评论。如果您在网页上只看到5条评论,并且如果用户想要阅读更多的评论,则会对其进行分页。还可以禁用线程,因为它加载了更多的脚本来响应回复。这确实导致了评论的减少,但使网站更快。使用WordPress评论选项(设置>讨论)根据您的需要减少页面上的评论。虽然Akismet在阻止垃圾评论方面做得很好,但我们也关闭了对旧帖子的评论,以尽量减少垃圾邮件的尝试。
9. 尽量减少或压缩Javascript, -它是一个好主意,所有的JavaScript转移到页脚,使它们不会与网站的加载干扰。一些例外是现代异步脚本,可以在代码中加载更高的代码并加载到站点旁边,而不会减慢速度,例如Google建议您在HEAD标签中加载Analytics(分析)。您还可以尝试组合javascripts并压缩它们以加快加载速度。总是将CSS加载到HEAD中,并尽可能减少CSS,当然CDN更好。有很多插件也可以做到这一点。
10 减少图像及其尺寸 - 我们总是尝试将图像尺寸保持在较低的水平,保存较少的颜色,有时降低图像质量,但会加快图像的加载速度。同样重要的是每页加载尽可能少的图像。更好的是将其卸载到CDN。虽然我们不使用它,但许多推荐的插件,如Smush-it,它将压缩服务器上的图像。您甚至可以尝试使用CSS Sprites来组合图像。还要始终记住指定图像尺寸。
11. 利用浏览器缓存 - 一个简单的htaccess技巧将使现代的Web浏览器缓存静态资源并提供更快的速度。尝试浏览器缓存 ,您将立即感受到重复访问者的整体差异。
12. 减少视频 - 我们观察到,在我们嵌入了许多Youtube视频的帖子中,网站加载时间最高。如果这是最受欢迎的帖子,那么大多数访问者获得最慢的页面速度。因此减少嵌入式视频的数量,并看到网站速度的提高。
13. GZip压缩 - 现代浏览器接受网页的压缩版本,并允许更快的页面传送给用户。我们现在正在使用QuickCache,而简单的php.ini调整使我们的服务器提供了gzip压缩页面。WP-Supercache有一个简单的选项来检查和启用gzip。
我们早些时候已经实施了许多,但是在被谷歌熊猫击中之后,我们努力减少页面加载时间,进而有所改变。看到我们的网站在二月份增长了两倍!